Come appaiono in SERP i dati strutturati?
Il codice di schema dice esplicitamente ai motori di ricerca cosa possono mostrare nelle SERP. Questi risultati possono essere presentati come featured snippet o rich snippet.
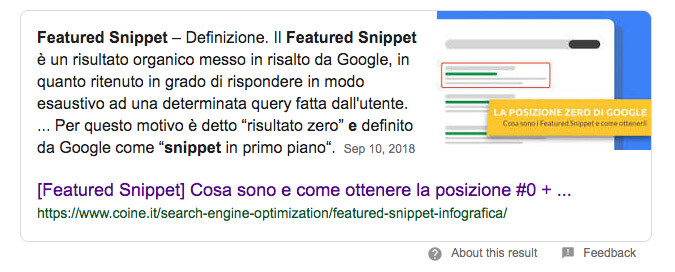
Featured snippet (risultato zero). Qui sotto puoi vedere un featured snippet a proposito dei featured snippet. Un featured snippet sarà sempre al top della SERP, ancora prima del primo risultato organico, per questo sono anche chiamati risultati zero. Un altro motivo per cui i markup di schema sono una cosa meravigliosa.

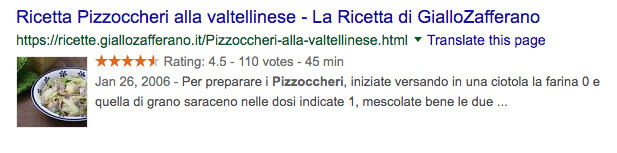
Rich Snippet. Alcuni colleghi mi continuavano a parlare dei famosi pizzoccheri, quindi mi sono incuriosita. Con i rich snippet posso avere un sacco di informazioni anche prima di cliccare su un sito, come le calorie, il rating medio, il numero di recensioni, un’immagine e altri link utili. Gli utenti e i motori di ricerca adorano trovare le informazioni più utili già nella SERP. Puoi aiutare Google a mostrarle proprio usando schema.

Sembra troppo bello per essere vero
Eppure è così, e non si tratta di una tecnica di black hat SEO per migliorare il tuo ranking. È da manuale. Letteralmente, da manuale Google. Google, infatti, vuole che il tuo sito sia comprensibile per i suoi crawler, per presentare le informazioni migliori e più accurate in SERP.
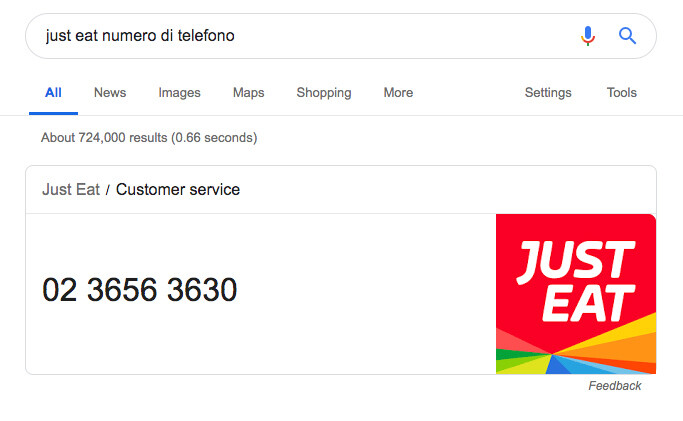
Senza schema, se qualcuno avesse bisogno del tuo numero di telefono, per contattarti dovrebbe cercare il tuo nome, trovare il tuo sito, andare nella pagina dei contatti, cercare l’assistenza telefonica e alla fine digitare manualmente il tuo numero sul telefono. Con schema puoi cercare “Just Eat numero di telefono” e visualizzare immediatamente il numero nella SERP. Sia tu che Google volete che le informazioni migliori siano immediatamente disponibili. Così puoi ordinare subito un piatto di pizzoccheri.

Ok, allora da dove inizio?
Per cominciare devi essere sicuro di aver collegato il tuo sito alla Google Search Console. Puoi usare lo Structured Data Markup Helper di Google per creare il codice HTML da aggiungere al tuo sito. Può essere una buona idea iniziare dalla tua homepage. Ecco alcuni campi importanti da compilare.
- Name: il nome del tuo brand
- Alternate name: qualsiasi variante del tuo nome che le persone potrebbero cercare online
- Email: l’indirizzo mail al quale vuoi essere contattato
- Address: l’indirizzo del tuo ufficio o dell’headquarter
- Owner: se vendi prodotti, puoi inserire qui la lista dei prodotti del tuo brand
- Phone: il numero di telefono principale della tua azienda
- URL: l’URL della pagina in cui inserirai il codice che stai creando con schema
- Founder: il fondatore o creatore della tua attività
- Founding date: la data in cui è stata fondata la tua azienda
- Type: Seleziona la tipologia che si avvicina di più all’attività del tuo brand, puoi usare questa lista come guida
- Additional Type: qui puoi aggiungere ulteriori dettagli per specificare la tua attività. Per esempio, se LEWIS scegliesse “Organizzazione” come primo tipo, qui potrebbe specificare “Agenzia digital”
- Logo: il logo che vorresti fosse mostrato da Google nella SERP
- Brand: i diversi brand associati alla tua azienda
- Number of Employee: se qualcuno cercasse il nome del tuo brand e “numero di impiegati” questo apparirà nella SERP come featured snippet. Includere questa voce può aiutare a capire quanto è grande la tua azienda, al di là dei risultati di Glassdoor o di altri articoli.
Gli usi di schema che preferisco
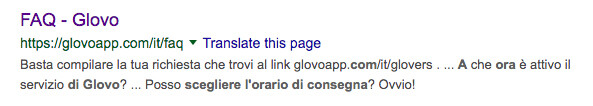
- FAQ page: imposta un markup dedicato alle FAQ. I tuoi visitatori pongono spesso le stesse domande? Aiutali a trovare rapidamente le risposte includendo un Q&A schema nella tua pagina delle FAQ. Ecco cosa succede quando cerco come poter modificare un ordine fatto con Glovo

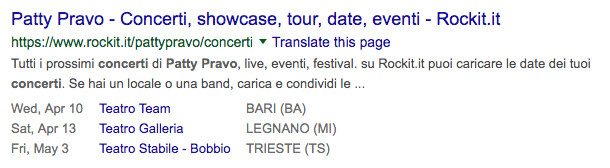
- Pagine eventi: creare un event schema può aiutare gli utenti a trovare più facilmente i tuoi eventi. La data, il luogo e l’elenco dei titoli può aiutare a ridurre il bounce rate, perché gli utenti cliccheranno esattamente sul link che stavano cercando

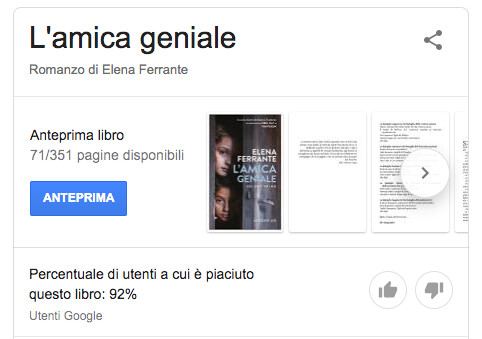
- Recensioni: hai recensioni dei prodotti o servizi della tua attività? Aiuta Google a mostrare le tue recensioni o rating con un review snippet. Ecco due modi in cui appaiono


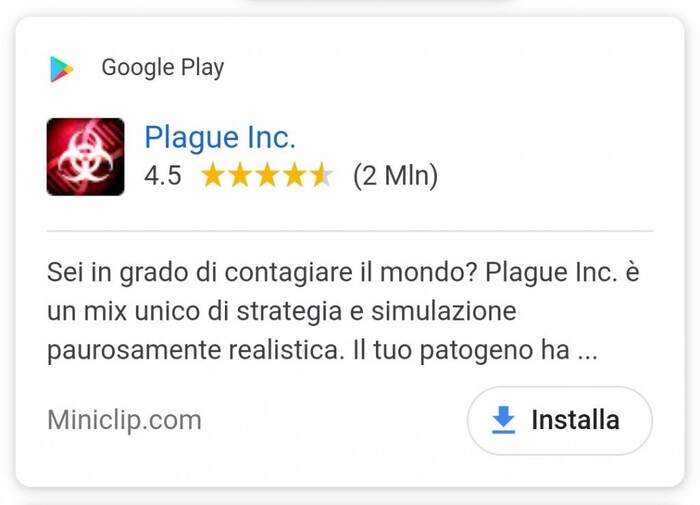
- App per smartphone: hai un’app mobile di un tuo prodotto o servizio? Fallo sapere a Google, potrà indirizzare gli utenti per scaricarla. Puoi usare un’app software o mobile.

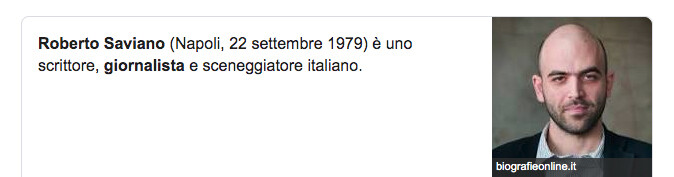
- Persone: Impiegare un markup schema per le persone può aiutare a capire chi è il tuo leadership team. Quando qualcuno cercherà il CEO, CMO o altri ruoli analoghi insieme al nome della tua azienda, puoi fare in modo che venga fuori la risposta corretta.

- Search action: il search action schema può presentare una barra di ricerca nella la tua posizione in SERP. La barra di ricerca può fare ricerche nelle pagine del tuo sito e mostrarle su una SERP di Google. Attenzione, perché funzioni avrai bisogno di inserire un motore di ricerca all’interno del tuo sito e avere i dati strutturati nella tua homepage. Ecco come si mostra una barra di ricerca:

Ed ecco come saranno visualizzati i risultati dopo aver effettuato una ricerca. Hai notato? La nuova SERP mostra solo i risultati all’interno del sito.
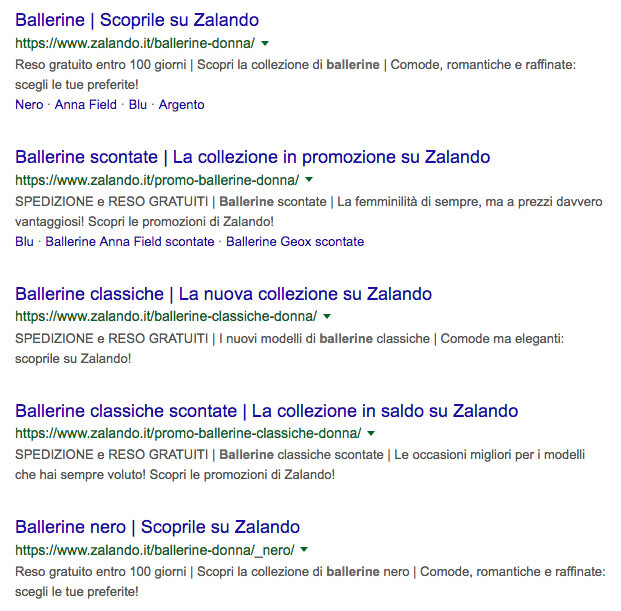
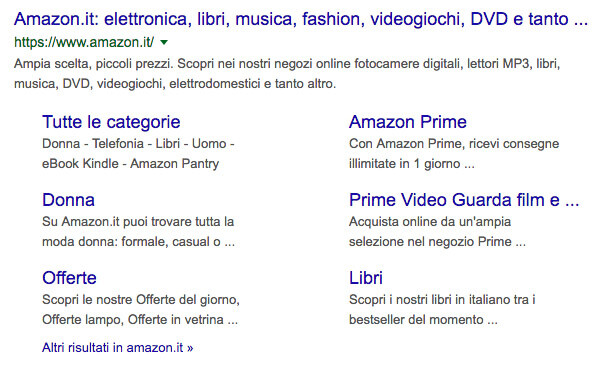
- Site navigation: vuoi che la SERP mostri i link a diverse pagine del tuo sito che siano informative e specifiche? Impostare un SiteNavigationElement può aiutare il tuo pubblico a individuare immediatamente la pagina che stava cercando senza dover navigare in tutto il sito. Anche io ho cliccato direttamente su Amazon Prime, invece che sulla homepage!

Solo con gli snippet in SERP ho alla fine deciso cosa fare questa sera, senza aver neanche bisogno di aprire mille pagine web. Vado a ordinare la mia cena e mettere la nuova serie da vedere in streaming, ma prima di iniziare…
Riassumiamo tutto!
Anche se i markup di schema non garantiscono che le tue pagine saranno mostrate così come le hai indicate nel codice, aiuteranno i crawler di Google a scandagliare il sito per trovare la risposta più pertinente e corretta a una query di ricerca, aumentando così la probabilità che le informazioni che hai inserito finiscano dritte in SERP. È una best practice piuttosto comune per i siti internet.
Il markup di schema è un sistema con cui vincono tutti. Google è felice perché aiuti i suoi crawler, i tuoi utenti sono felici perché trovano immediatamente le risposte alle loro domande e tu sei felice perché, beh, perché sono felici i tuoi utenti. Utenti felici = più €€€.
Vuoi implementare il markup di schema per il tuo sito web? Contattaci!
Fun Fact Bonus: Anche gli assistenti vocali come Alexa o Google Home spesso utilizzano le informazioni che i motori di ricerca raccolgono dai markup di schema.



