What is Google Image Search?
Staying up to date with your SEO strategy is very important because Google’s search engine results are always evolving. For example, image search has gone through many changes since it first launched in 2001. One of the most notable changes was when Google took away the “visit site” link to an image result. Because of that change, many website owners saw a huge dip in their traffic. That raised a lot of eyebrows and made people realize that images were a great source of traffic. However, the focus on images waned as Google went through some changes with their image search engine. But this year images are a hot topic in the Google-sphere.
Images in general are going to be a bigger topic this year. Think more how people might be searching to find your images. Not just for searching for images for presentations.
It gets better:
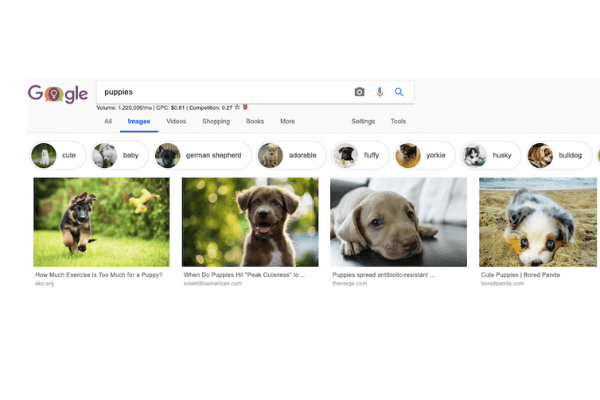
Something to note about Google’s image search engine are the recent changes made to their desktop image search results. They recently added bubbles at the top with sub categories. This play looks very similar to Pinterest image search result and sends a signal that Google sees Pinterest as a competitor for users to find images.

Here’s the kicker:
People often put image optimization at the bottom of their priorities for an on-page SEO strategy or worse, don’t even do it all. Image optimization should always be one of those things you just do when you’re building a site or posting a blog, but website owners and content writers often overlook this opportunity. For companies whose products or services are visually driven, having great visuals optimized for organic search is a great way to win fresh organic traffic through ranking an image.
Alternatively, companies (including LEWIS) can think strategically about creating images specifically for Google’s image search results.
So, what are the basics for image optimization? Keep reading to find out.
Optimizing images for Google search has two goals for SEO.
- Smaller file sizes load faster improving website page load times and user experience.
- Optimized file names and image alt tags help Google understand what your image is about.
Using relevant images that add context to your webpages and blog articles enhances the user experience and increases your chances of your images ranking in Google’s image search results. Google recommends placing your images at the top of the page to add additional value to your page’s content. Google also recommends creating a structure URL to give more details about what your image is. Let’s dig into each area of optimizations you can make to your images.
SEO Friendly Image File Size
You will want to have image files that are responsive as well as fast-loading, smaller file-sizes formatted for the web without losing any visual quality. There are many different image file types but the most common are PNG and JPEG. PNGs tend be larger file sizes and therefore load slower and only comes in lossless compression. JPEGs on the other hand come in lossy and losses compression types. The recommended file type would be a JPEG with medium lossy compression. You can always use free online tools like the Image Optimizer to resize you image for the web. To get Googles take on optimizing images for performance read their full developers guide.
How to name images for SEO with Alt Tags
Google prefers you to properly label your image with descriptive keywords without overusing keywords otherwise known as keyword stuffing. The same goes for adding text to the image alt tag. The image alt tag isn’t required but is seen in the code in Google and is something they crawl in order to better understand the image. Optimizing image alt tags is another opportunity for you to add more details about your image to improve your image rankings.
Google’s Image File Name and Alt Text Recommendations:
- Bad (missing alt text): <img src=”puppy.jpg” alt=””/>
- Bad (keyword stuffing): <img src=”puppy.jpg” alt=”puppy dog baby dog pup pups puppies doggies pups litter puppies dog retriever labrador wolfhound setter pointer puppy jack russell terrier puppies dog food cheap dogfood puppy food”/>
- Better: <img src=”puppy.jpg” alt=”puppy”/>
- Best: <img src=”puppy.jpg” alt=”Dalmatian puppy playing fetch”/>
Add schema markup
Adding structured data helps Google show your images in their results as a part of their ever evolving SERPs change. If you are an ecommerce site, you would want to markup your images as now Google is pulling in more images into their shopping engine. If your site offers a lot of images associated with recipes, you’ll want to markup your images to show in Google’s knowledge graph.
The recommended format to use for schema is JSON-LD. See an example below:
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Recipe”,
“author”: “John Smith”,
“cookTime”: “PT1H”,
“datePublished”: “2009-05-08”,
“description”: “This classic banana bread recipe comes from my mom — the walnuts add a nice texture and flavor to the banana bread.”,
“image”: “bananabread.jpg”,
“recipeIngredient”: [
“3 or 4 ripe bananas, smashed”,
“1 egg”,
“3/4 cup of sugar”
],
“interactionStatistic”: {
“@type”: “InteractionCounter”,
“interactionType”: “http://schema.org/Comment”,
“userInteractionCount”: “140”
},
“name”: “Mom’s World Famous Banana Bread”,
“nutrition”: {
“@type”: “NutritionInformation”,
“calories”: “240 calories”,
“fatContent”: “9 grams fat”
},
“prepTime”: “PT15M”,
“recipeInstructions”: “Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour.”,
“recipeYield”: “1 loaf”,
“suitableForDiet”: “http://schema.org/LowFatDiet”
}
</script>
Add an Image Sitemap
Adding a sitemap specifically for images tells Google exactly what images you would prefer them to crawl and index. Generate an image sitemap for Google to crawl and un
Summary
Incorporating image optimization is an often-overlooked SEO strategy, but it’s highly recommended to optimize your images for website performance as well as expanding your reach in Google’s search engine. Make sure to optimize your image file size, name, alt tags and schema markup. Don’t forget to create an image sitemap for Google bots to crawl and prioritize.
Need Image SEO help? Reach out to us today!