O aspeto de um site tem como base fundamental a comunicação visual. Tendo em conta esta máxima, os melhores designers sabem como podem manter a atenção dos visitantes o tempo suficiente para comunicarem uma mensagem.
Ultimamente, as empresas têm feito grandes mudanças no modo como comunicam as suas mensagens online. Longe estão os sites com texto preto num fundo branco e nada mais. O que é muito bom! Determinámos que a maioria das pessoas não são inerentemente boas no processamento de dados simples, que é o motivo pelo qual 80% das pessoas não se importam de ler um texto enorme palavra por palavra.
No entanto, quase todas as pessoas estão concebidas para pensar visualmente – 90% da informação transmitida para o cérebro é visual, e o visual é processado 60.000 vezes mais rápido do que o texto. É por essa razão que necessita de incorporar melhores práticas visuais para assegurar que os seus visualizadores têm a maior experiência visual possível no seu site.
De acordo com o Web Design Ledger, o maior conceito visual de todos é o contraste.
O contraste estabelece relações visuais
As pessoas têm um desejo natural para categorizar objetos ao olharem para as suas diferenças e estabelecerem relações entre eles. Por exemplo, as coisas que aparentam ser maiores sugerem que estão mais próximas a nós, e a variação de cor pode significar que um objeto é único em comparação com o resto.
A parte engraçada da “singularidade” é que os objetos só são únicos devido ao contraste com os objetos em torno deles. Diferenças significativas entre objetos sugerem originalidade, e consequentemente importância.
Isto é um ótimo conceito para otimizar visualmente o seu site. Lembre-se que o contraste faz com que os elementos se destaquem baseando-se na aparência que têm em relação ao que os rodeia. Uma imagem que é maior do que o resto em seu redor chama a atenção, bem como um parágrafo vermelho entre parágrafos pretos. As pessoas não conseguem evitar – os olhos vão diretamente para os elementos que são diferentes.
Os designers gráficos podem utilizar esta consideração do subconsciente para o contraste visual transmitir muita informação num único espaço da web. Ao incorporar relações diferentes entre os seus elementos, pode organizar o seu conteúdo e direcionar a atenção dos seus espetadores para a informação mais importante.
7 princípios de design para melhorar a aparência do site (com contraste)
Que tipos de relações visuais pode estabelecer online?
Surpreendentemente existem bem mais do pensa, e gostamos de lhes chamar princípios do design. Pode criar contraste no seu conteúdo com base em:
1. Tamanho

O que vê quando olha para esta imagem? Na esquerda, vê um círculo verde pequeno rodeado por círculos pretos maiores. À direita vê o oposto, um círculo verde maior rodeado por círculos pretos pequenos. Certo?
Errado. Acredite ou não, ambos os círculos são do mesmo tamanho.
Porque razão o da direita parece maior? Tudo se resume à relatividade. Um objeto maior do que os outros objetos ao seu redor visualmente requer um espaço maior e, portanto, exige mais atenção. Consequentemente, objetos mais pequenos são considerados menos importantes e detêm menos poder visual.
Pode utilizar isto como vantagem, ao associar o tamanho à importância no seu design. Assegure que os maiores elementos da página contêm a informação mais importante para os seus visualizadores. Desse modo, pode guiá-los às secções particulares da sua página desde visuais maiores aos mais pequenos (e para o conteúdo menos significativo).
Tente também esta técnica com o seu texto. Utilize tipos de letra maiores e mais realçados para adicionar ordem à página, e utilize texto reduzido com títulos e subtítulos.
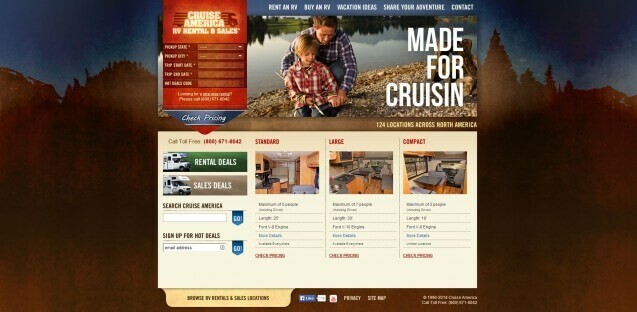
A Cruise America tem um ótimo exemplo na utilização do tamanho como indicador de importância. Olha para a página inicial deles, e a primeira coisa que os seus olhos vêm é “Made for Cruisin” na parte superior direita. Porquê? Porque é significativamente maior do que qualquer outro elemento textual na página, portanto os seus olhos vêm-no como o mais importante. Depois, os seus olhos irão provavelmente ver a imagem do pai e do filho, porque lá está – é maior do que qualquer uma das outras imagens.

Os maiores elementos da página são os que demonstram os conceitos mais importantes – que a empresa é “made for cruising/ feita para cruzeiro/viagens”, e que lhe pode proporcionar uma ótima experiência familiar.
2. Cor
Pode utilizar a cor tanto para organizar a sua página como para lhe dar alguma personalidade. Pode organizar as cores de forma a exigir atenção em secções específicas, utilizar o negrito, contrastar cores para destacar teclas ou conteúdo de codificação de cores por categoria. Pode também utilizar a psicologia de cores da web para adicionar um apelo emocional a tudo, desde o logótipo às CTAs (call-to-action).
Aqui estão algumas formas de como pode utilizar cores para causar uma resposta emocional aos seus visualizadores, e alguns exemplos da utilização de cores nas páginas por empresas.
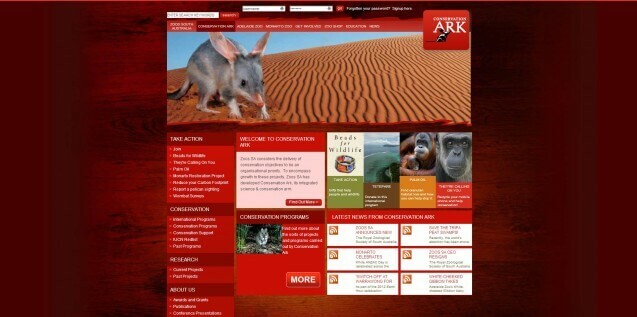
Vermelho: Causa sentimentos intensos de entusiasmo, raiva, amor e sexualidade.

Laranja: Faz com que se sinta empolgado, motivado e afetuoso. Utilizado para chamar a atenção.

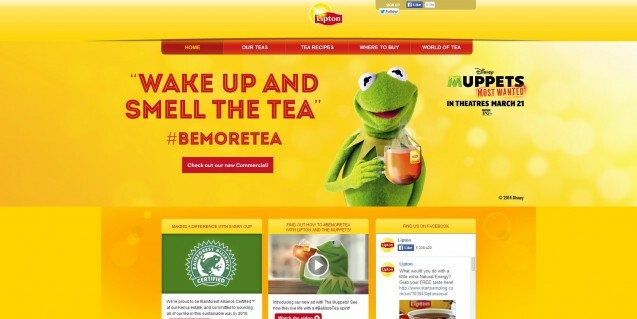
Amarelo: Tanto alegre como frustrante. Muito cansativo à vista, ainda assim é a cor que chama mais a atenção.

Verde: Simboliza a natureza. Associado à paz, sorte, saúde e ganância. Acalma e alivia o stress.

Azul: Preferida pelos homens. Provoca sentimentos de calma e segurança.

Roxo: Associado à realeza, saúde e sabedoria.

3. Alinhamento
O alinhamento cria estrutura entre os seus elementos. A localização de um elemento em relação à localização de outros elementos pode ditar o seu valor. Por exemplo, elementos centralmente alinhados estão à frente e ao centro, portanto aparentam ser mais valiosos do que outros elementos alinhados à esquerda ou à direita.
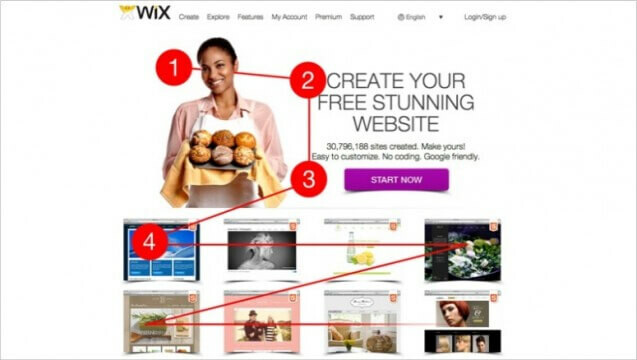
O alinhamento também desempenha um papel na ordem em que as pessoas circulam na sua página. As pessoas tanto têm expetativas naturais como desenvolvidas para o alinhamento. Os visitantes irão consumir inconscientemente todo o conteúdo online da esquerda para a direita num padrão Z – não apenas no texto. Perceba como um utilizador normal pode analisar a página inicial do Wix.com. Os seus olhos começam naturalmente na parte superior esquerda, movem-se para a direita, volta para a esquerda mais uma vez, etc.

Desta forma, é uma boa ideia colocar o conteúdo mais atraente e interessante nos primeiros três pontos para captar a atenção do visualizador. Para a Wix, isso envolvia a oferta mais importante deles – ajudá-lo a criar um bom site gratuitamente. Uma vez que captou a atenção dos seus espetadores, pode oferecer-lhes menos e mais detalhada informação para os manter envolvidos.
Sabemos também que os utilizadores desenvolveram expectativas adicionais para consumir informação especificamente em páginas web – a informação geral pertence à parte superior e a informação dos contactos deve estar na parte inferior.
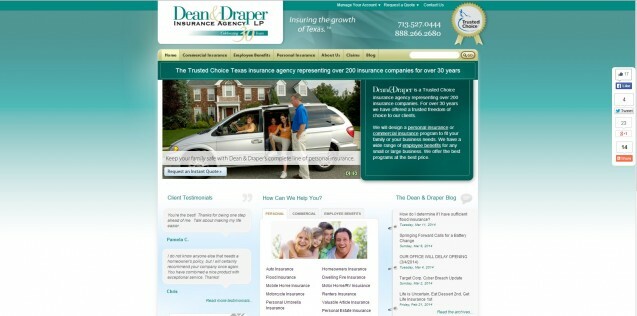
A agência de seguros Dean and Draper faz um excelente trabalho na colocação da informação mais solicitada na parte superior direita, onde os visitantes procuram. Esta área inclui links para gerir a sua conta, solicitar uma cotação e contactá-los. Apresenta notavelmente os seus números de telefone, uma parte importante da informação que qualquer empresa irá querer apresentar na sua página inicial.

Considerando esta informação, faz imenso sentido colocar a sua informação geral nas áreas onde os visitantes esperam encontrá-las. Então, organize o resto do seu conteúdo para que os elementos mais importantes estejam no topo do padrão Z.
4. Repetição
A repetição atribui identidade às partes diferentes da sua página. Por exemplo, se todos os seus parágrafos são cinzentos, então quando os utilizadores vêm texto cinzento assumem que é outro parágrafo comum. Além disso, quando os utilizadores encontram um link azul ou um título preto eles entendem que é diferente do texto.
Chama a atenção para os elementos ao separá-los do seu conjunto de repetições. Digamos que teve uma estatística que queria destacá-la em vários parágrafos de texto. Se ficar nos parágrafos cinzentos e incorporar um vermelho com a estatística, os olhos dos visualizadores irão automaticamente para o parágrafo vermelho visto que irá desafiar a regra da repetição dos “parágrafos cinzentos”.
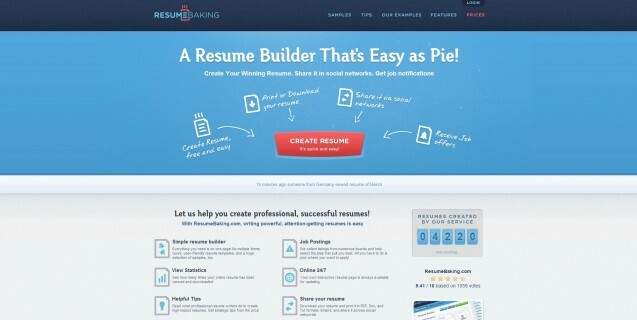
A página inicial do Resume Banking utiliza o contraste da repetição para chamar a atenção para o seu elemento mais importante – o CTA. Os utilizadores vão a esta página com tons de azul e um plano de cor branca e ficam chocados visualmente por verem o botão vermelho vivo no centro. A tecla diz “Criar um currículo: É rápido e simples” para demonstrar o que o Resume Baking pode oferecer. É uma excelente forma de assegurar que a primeira coisa que o visualizador vê são as vantagens da empresa.

5. Proximidade
Tenha em conta a proximidade quando separa os elementos uns dos outros. Pode ter várias secções dentro de uma página que são separadas por espaços, e quer estabelecer uma nova hierarquia dentro de cada secção. As pessoas também estão programadas para associarem conteúdos semelhantes com proximidade – os tópicos próximos têm algo em comum.

No exemplo do Web Designer Depot, podemos ver duas versões do cartão de visita do Joe’s Graphics. A imagem da esquerda apresenta o nome da empresa no centro, com informações dos contactos em cada um dos cantos. No entanto, este cartão de apresentação parece bastante disperso, e os olhos separam-se em cinco secções diferentes. Já o cartão à direita, apresenta o nome da empresa na parte superior direita com as informações por baixo, tudo alinhado. Passa a visualizar duas secções onde antes via cinco. Parece muito mais claro, é mais fácil de compreender e utiliza o próximo princípio do design – os espaços em branco.
6. Espaços em branco
Colocar demasiada informação num pequeno espaço torna-o pesado e intenso. Por outro lado, se colocar os seus elementos demasiado afastados eles perdem a relação uns com os outros. Necessita de atingir o equilíbrio certo, para que os olhos possam reconhecer facilmente que elementos estão ou não relacionados.
A Smashing Magazine refere que não pode reforçar o suficiente a importância do espaço. A primeira coisa que os visitantes fazem quando acedem à página do site é analisá-la e dividi-la em secções compreensivas de informação. Dessa forma, se tem a oportunidade de separar dois segmentos com espaços em branco, deve quase sempre fazê-lo. Isto torna mais simples dispersar o seu conteúdo. Sem espaços em branco, a sua página parece um grande bloco de informação que pode desencorajar os visualizadores a manterem-se na página.
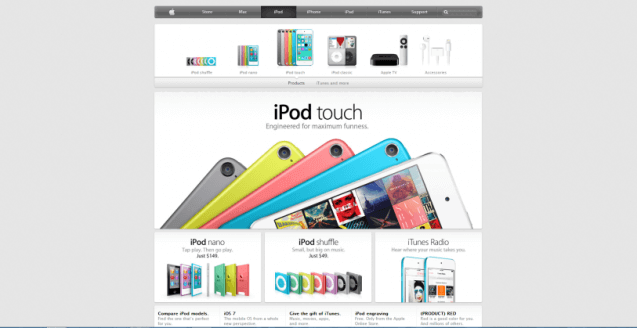
A Apple é bastante conhecida por utilizar inúmeros espaços em branco no seu site. A página do iPod, por exemplo, incorpora vários espaços em branco combinados com imagens coloridas. Os espaços em branco asseguram que os utilizadores não estão visualmente distraídos ao proporcionarem um ótimo contraste com o conteúdo, portanto os olhos vão diretamente para as imagens radiantes e o texto a negrito.

7. Estilo/Textura
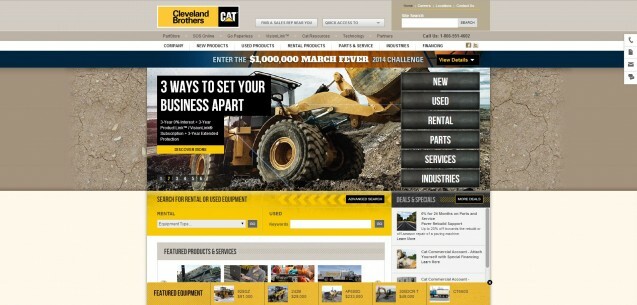
Incorporar estilos e texturas é também uma ótima forma de estabelecer uma hierarquia visual no site. O estilo é provavelmente a ferramenta mais ampla que tem para executar um contraste visual. Por exemplo, um fundo castanho “parece” diferente de uma textura suja. Um fundo texturado adiciona uma camada extra de estimulação de sentidos – é mais provável que reaja à sujidade, que já sentiu e tocou antes, do que a cores castanhas estagnadas.
O distribuidor CAT – Cleveland Brothers, incorpora por exemplo uma textura suja como plano de fundo para o cabeçalho animado. Uma vez que a CAT vende equipamentos de construção, e a construção envolve maioritariamente sujidade, a utilização desta textura adequa-se perfeitamente ao aspeto e sentido do site.
Qual é a importância especial do contraste visual online
O contraste é um conceito importante para cada meio visual, no entanto, é especialmente importante para o design do site. Desde 13 de março de 2014, existem pelo menos 2.09 mil milhões de sites na Internet. Isso é demasiado para um utilizador filtrar, portanto é necessário fazer tudo o que possa para destacar a sua página. Ao incorporar o contraste, pode apelar à psicologia humana e criar interesse visual que irá fazer com que a sua página cresça.
Existem várias maneiras de utilizar estes princípios para incorporar contraste na sua página. Aqui está uma lista básica de tarefas a fazer se quiser experimentar o contraste no seu site:
- Destaque as suas mensagens e imagens mais importantes ao torná-las nos maiores elementos do site.
- Utilize traços de cores poderosas com os seus links e teclas, e assegure que as suas cores correspondem às emoções que quer que as pessoas associem à sua marca.
- Alinhe a sua informação para que os elementos mais interessantes e significantes apareçam no topo do padrão
- Quebre as regras de repetição do design para chamar atenção para as suas CTAs.
- Mantenha próximo o conteúdo relacionado, mas utilize o espaço em branco adequado para separar as secções.
- Por fim, divirta-se com as texturas, para adicionar uma componente sensorial extra à sua página inicial.
Ao utilizar todos estes recursos no seu conjunto de ferramentas de contraste, pode transformar o seu site numa experiência gráfica que irá apelar ao desejo subconsciente do visual. O contraste irá ajudar a obter e a manter a atenção dos visitantes, oferecendo uma experiência de site ideal e (com sorte) fechar o acordo numa conversão.
Crédito das imagens apresentadas: SEJ